Simple HTML forms vs Codeigniter form helper |Coderanks
28/03/2019 . 4 minutes, 1 second to read . Posted by Admin#MVCArchitecture #Model,View,Controller #htmlemail #codeigniteremail #XMLHandling #mysql #ViewsinCodeigniter #ModelsinCodeigniter #RoutinginCodeigniter #phpmyadmin #Laravel #Jquery #WebDevelopment
HTML forms vs Codeigniter form helper
In this article, we'll learn how to Codeigniter forms, why we should use Codeigniter Forms instead of simple HTML forms and finally we'll create a form in both HTML and Codeigniter.
Requirements:
- A PHP server installed(Wamp, Xampp or Lamp, etc)
- Codeigniter project download and extracted in the server root directory(www, htdocs)
Getting Started
Controller & Action
Create a controller(Forms) in the Controllers folder and create an action in that controller
Now if you open this(using http://localhost/ci-forms/index.php/forms) in the browser you'll "Forms" printed on the screen.
Basic View
Create a folder in views named as forms and create a PHP file in that folder named as index.php
<h1>My Form</h1>
We can create views and controller with any name but best practice is to create folder in views with the name of controller and create all views for that controller in that folder and name views as corresponding action.
Rending View
Now we need to render this view in the index action. We can do that as following.
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Forms extends CI_Controller {
public function index()
{
$this->load->view("forms/index");
}
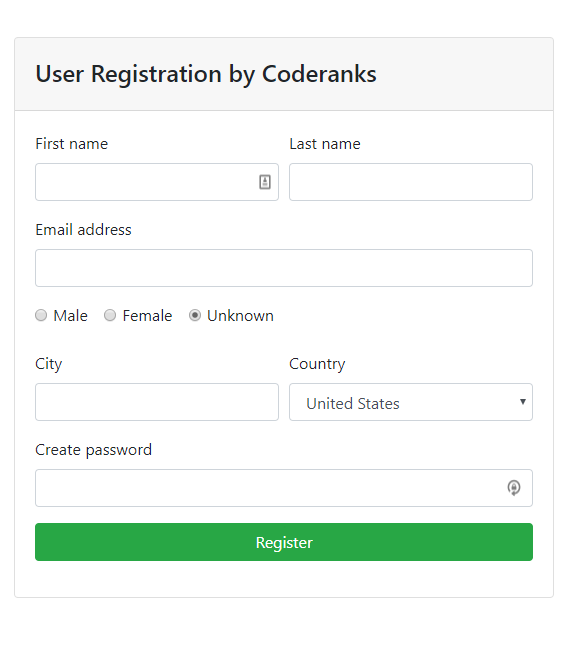
}We've basic setup created, now we need to design our form. We'll use the following registration form for this article.
Creating Registration form using HTML:
Let's create this form using HTML first. For this, we need to use Bootstrap. I've developed the form as follows.
application\views\forms\index.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>User Registration by Coderank</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
</head>
<body>
<div class="container pt-4">
<div class="row justify-content-center">
<div class="col-md-6">
<div class="card">
<header class="card-header">
<h4 class="card-title mt-2">User Registration by Coderanks</h4>
</header>
<article class="card-body">
<form>
<div class="form-row">
<div class="col form-group">
<label>First name </label>
<input type="text" class="form-control" placeholder="">
</div>
<div class="col form-group">
<label>Last name</label>
<input type="text" class="form-control" placeholder=" ">
</div>
</div>
<div class="form-group">
<label>Email address</label>
<input type="email" class="form-control" placeholder="">
</div>
<div class="form-group">
<label class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" value="option1" checked>
<span class="form-check-label"> Male </span>
</label>
<label class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" value="option2">
<span class="form-check-label"> Female</span>
</label>
<label class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" value="option3">
<span class="form-check-label"> Unknown</span>
</label>
</div>
<div class="form-row">
<div class="form-group col-md-6">
<label>City</label>
<input type="text" class="form-control">
</div>
<div class="form-group col-md-6">
<label>Country</label>
<select id="inputState" class="form-control">
<option> Choose...</option>
<option>Pakistan</option>
<option>China</option>
<option selected>United States</option>
<option>Iraq</option>
</select>
</div>
</div>
<div class="form-group">
<label>Create password</label>
<input class="form-control" type="password">
</div>
<div class="form-group">
<button type="submit" class="btn btn-success btn-block"> Register </button>
</div>
</form>
</article>
</div>
</div>
</div>
</div>
</body>
</html>
Creating Registration form using Codeigniter:
Codeigniter provide us a helper for forms, called Form Helper. To use any helper we need to load it first as follows.
application\controllers\Forms.php
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Forms extends CI_Controller {
// Action for HTML Form
public function index()
{
$this->load->view("forms/index");
}
// Action for Codeigniter Form
public function ciForm()
{
$this->load->helper('form');
$this->load->view("forms/ci_form");
}
}